Pour fêter le printemps comme il se doit, Rue89 Strasbourg s'est offert un nouveau site tout joli, tout beau. Qui dit nouveauté dit adaptation à de nouveaux standards, avec par exemple un mot-clé suffisamment important pour mériter un papier.
L'heureux nominé s'appelle responsive design (terme pas encore francisé à ma connaissance), décrit par le menu ici. La typologie dressée dans cet article d'Alsacréations est plutôt pertinente, avec :
- un site dédié (un pour le mobile, un autre pour l'ordinateur...) qui se charge en fonction du support détecté
- une application native. Qui n'est jamais tombé en surfant sur un site d'info sur le fameux "Téléchargez notre super appli pour une expérience de navigation optimale sur mobile" ?
- une version tout-terrain d'un même site, qui nécessite entre autres une certaine dextérité en CSS
Tout cela est bel et bon, mais qu'en est-il pour le journalisme de données ?
Essayons d'y répondre en suivant le même plan :-) !
La version mobile ou le problème de la standardisation
Observons les différences entre la version "ordi" de cet article avec carte interactive et sa version "mobile".
D'un point de vue strictement technique, le contrat est rempli, la carte sur mobile ne déborde pas de la largeur du support. Mais elle est dans ce cas réduite à un simple bandeau qui la rend difficilement lisible... Pas glop !
Une solution de détournement consiste à demander au lecteur de basculer sur la version "ordi" lorsqu'il se connecte à une page contenant une infographie pas calibrée pour ce support. Mais elle sera aussi peu lisible, et l'audience tend à consulter de plus en plus ses infos sur support mobile.
On touche au principal écueil de la standardisation : le simple remplissage d'un cahier des charges, sans prise en compte des différents cas qui peuvent être rencontrés (et ils sont nombreux).
Côté API, qui aura le gros lot ?
On peut toujours rêver que les standards du W3C évoluent vers une maîtrise plus aisée du responsive...
Mais en attendant, ce sont peut-être certaines API spécialisées dans les infographies numériques qui remporteront le gros lot !
Je ne m'exprimerai pas plus en détail sur la méfiance que j'ai vis-à-vis des API (et leur définition plutôt arrangeante de l'open source) et autres chouettes services qui mâchent le travail en échange d'une dépendance.
Mais je pense très sincèrement que la première start-up qui intégrera une solution responsive "clé en main" l'emportera.
Le casse-tête des iframes
Ce blog perso doté d'un squelette responsive est un bon exemple pour expliquer le problème. Nativement, tout roule : la largeur des textes s'adapte bien à tous les supports, tout comme les images ou les échantillons de code, avant que n'arrivent les putains d'iframes :-(...
Le souci avec les iframes, c'est que la source doit également être adaptée au changement de support (bonjour cher "penser d'abord au mobile" !). Prenons par exemple cette carte entièrement responsive publiée sur le nouveau site de Rue89 S :
Rien de bien méchant en apparence ! Si vous jouez avec les bords de votre navigateur vous remarquerez que le changement de taille s'opère proprement, sans heurt aucun.
Sauf que sous le capot, il y a une infrastructure assez complexe, avec :
- des lignes de CSS bien profilées. Par exemple il y a quatre cas prévus pour les noms de quartier, avec à chaque fois une taille de police différente selon la largeur du support
- Geoffrey Brossard, le développeur qui a mis à jour le site de Rue89 S, a également concocté un script JS avec des fonctions de retaillage de l'infographie
- j'ai également défini sur ce blog un certain type d'iframe dans la feuille CSS principale. Il en va de même pour le nouveau site de Rue89 S !
Le "fait maison" est à ce prix, avec à l'arrivée une feuille de route réutilisable pour les projets suivants. Mais pour les précédents en revanche, ça s'annonce coton...
Des questions techniques, mais pas que
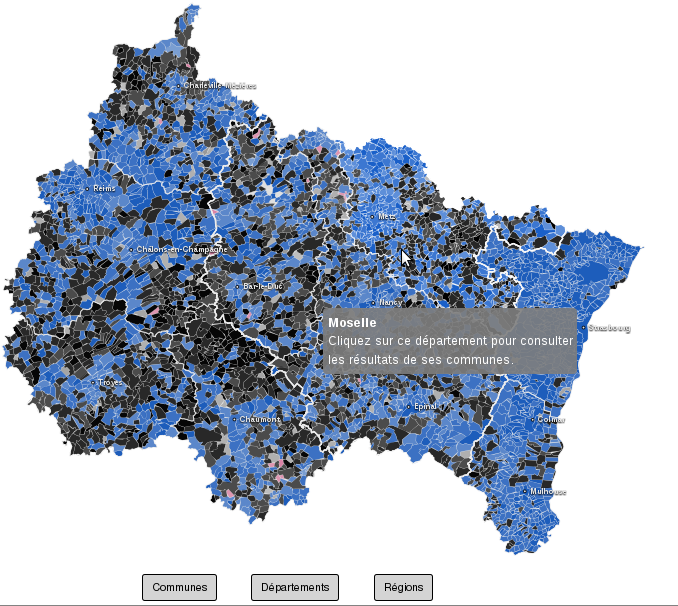
Peut-être que le principal problème que pose le responsive est plus d'ordre éditorial que technique. Je déterre de nouveau cette carte préparée pour les élections régionales dans l'actuelle région Grand-Est :

Sur ordi, le truc roule sans problème, ça tombe bien il a été codé précisément pour ça ! Mais, même si cette grosse infog' était responsive, elle ne serait pas aussi lisible.
Il faudrait donc se demander si une autre infog' ne serait pas plus pertinente. On pourrait par exemple imaginer le scénario suivant :
- l'utilisateur choisit d'abord son département en cliquant sur la carte générale
- il arrive sur une vue d'ensemble des communes du département
- une barre de recherche lui permet alors de saisir le nom d'une commune pour voir ses résultats précis
Ce qui revient à transposer les questions générales que pose le responsive (sites en plusieurs versions, applications ou version tout-terrain) sur le seul domaine de la visualisation de données... #inception
Il y a fort à parier que les développeurs et les journalistes de données vont faire preuve de beaucoup d'ingéniosité pour relever ces nouveaux défis :-) !
Pour rappel
Je ne me suis pas lancé dans la gestion de commentaires par Disqus, du coup pour toute remarque éventuelle, mon mail : raphipons(at)gmail.com