L'arbre généalogique de Game of Thrones publié sur cet autre blog a mis beaucoup, beaucoup de temps à voir le jour. Petit billet sur l'ensemble de la démarche, et surtout sur ses rebondissements.

Un arbre généalogique de Game of Thrones (GoT), voilà une idée qui me trottait dans la tête depuis un moment. Ca datait peut-être de ce croisement très rapide des familles dans la saison 1, où j'avoue m'y être pas mal perdu.
J'ai décidé de franchir le cap après deux étapes :
- la recherche d'infographies/dataviz antérieures qui se seraient déjà emparé de la chose. J'ai trouvé notamment deux images (par ici et par là) mais rien de plus vaste, l'ensemble se cantonnant globalement au casting de la série.
- la découverte de wikis très documentés (La Garde de nuit en français et A wiki of Ice and Fire en anglais). Possibilité de recouper et de ne pas être dépendant d'une unique source, que du bon !
De plus, chaque maison était illustrée avec des arbres généalogiques "classiques", mais on pouvait déjà repérer des erreurs sur ce type de graphique. Un exemple avec les Arryn :
- si on lit l'arbre de haut en bas, on repère un ancêtre, deux grands-parents, sept parents, deux enfants, et un petit-enfant... colorés en bleu clair, bien sûr !
- sauf qu'en fait il y a des doublons : Jon et Rowenna Arryn apparaissent deux fois sur la même ligne et Denys Arryn apparaît à la fois comme grand-parent et comme parent... Pas génial tout ça !
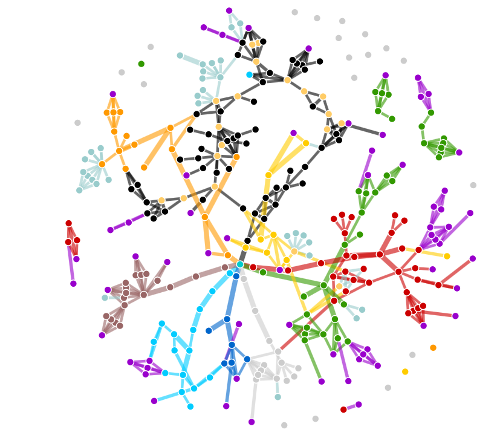
Le vrai défi allait consistait à croiser les branches des grandes familles de GoT en tenant compte de l'inégalité des arbres de chacun. Pour l'illustrer, les Targaryen sont grands de 70 noms quand les Martell nommés dans les livres ne sont qu'une vingtaine. Et pourtant les deux familles doivent communiquer...
Première piste, premier échec
Je me suis d'abord orienté sur JavaScript InfoVis Toolkit (JIT) en me rappelant le très bon travail d'Alexandre Léchenet sur la composition des cabinets gouvernementaux.
Après quelques tests, il est apparu un défaut majeur de JIT pour ce type de projets : un parent peut avoir plusieurs enfants, mais pas l'inverse. Ca marche seulement sur un niveau, mais pas plus !
J'ai regardé l'ensemble du Google Group consacré à JIT, et sur trois questions relatives à un arbre généalogique, aucune n'avait de réponse. J'étais bien parti pour abandonner quand je suis tombé sur cet article du Visualization Lab de Berkeley (une mine d'or d'inspiration pour le peu que j'en ai vu).
Les universitaires commençaient en décrivant le rapide problème d'envergure des arbres classiques trop grands, exposaient des pistes, avant de conclure sur un arbre généalogique fait à partir d'un "force-directed layout", avec les noeuds séparés selon un algorithme. L'idée m'a paru bizarre au début, mais je connaissais un outil assez facile pour tenter le coup.
D3 à la rescousse
Data-Driven Documents (D3) est une librairie Javascript open source programmée par Mike Bostock, ancien chercheur à Stanford oeuvrant aujourd'hui pour le prestigieux New York Times. Elle est pour beaucoup LA référence en matière de dataviz, et offre un catalogue très très large. Dont des force-directed layouts.
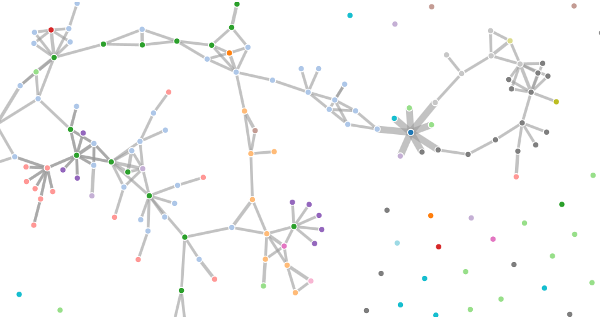
Vous en avez un exemple avec les interactions entre les personnages du roman Les Misérables. Le principe pour le traitement des données est simple via Google Docs : une feuille pour les noeuds, une feuille pour les liens, un petit coup de Mr Data Converter (merci @alphoenix pour m'avoir aiguillé dessus ;-)) et on peut commencer les tests en local.
J'ai pas mal tâtonné là-dessus, et beaucoup de choses ont évolué avec le temps.

Dans l'ordre, donc :
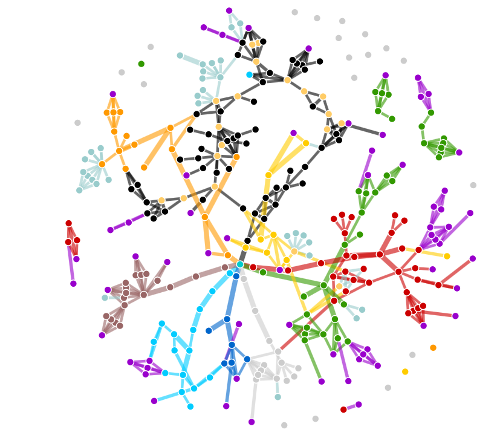
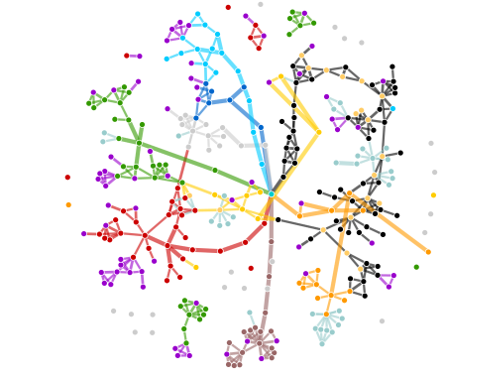
- la coloration des liens en fonction de la filiation, ainsi que des liens maritaux et de pouvoir. Une Tully mariée à un Stark transmettra des liens de la couleur de son époux. Pareil pour le titre de roi chez les Targaryen : le fils aîné aura le lien de royauté mais ne le transmettra pas forcément.

- l'épaisseur des liens pour distinguer ancêtres directs et indirects
- le cloisonnement de tous les noeuds dans un cercle

- la bonne distance entre les mariés de différentes familles pour permettre à chaque arbre de "respirer" assez indépendamment des autres

- la différenciation entre mariage cosanguin et mariage entre familles, ce qui a une importance pour la forme finale de l'arbre

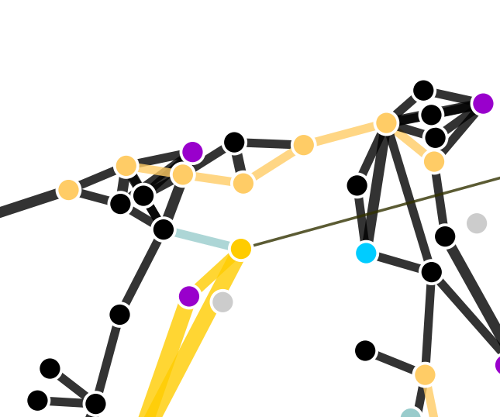
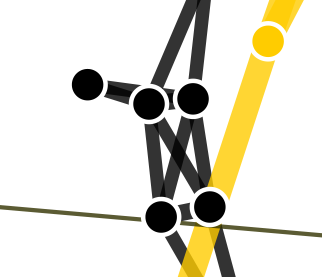
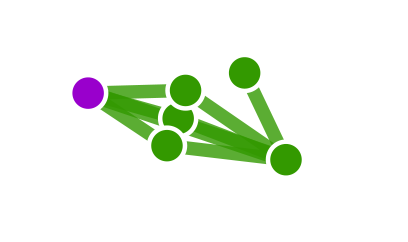
Au-dessus, un noeud cosanguin : les mariés sont côte à côte, leurs enfants mariés aussi

Au-dessus, un noeud "normal" : femme et mari sont face à face et les enfants sont au milieu
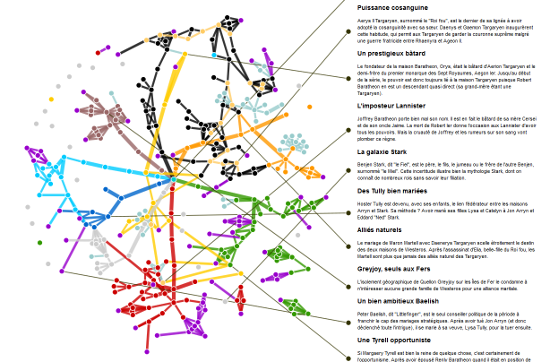
- les flèches de légende. Là, incontestablement, j'ai ramé, ramé, ramé jusqu'à me plonger dans la doc et de trouver qu'on pouvait paramétrer certains noeuds par coordonnées. Avantage : fixer des noeuds charnières qui ne bougeront pas et donc installer des puces à légendes qui sont d'autres noeuds

Se plonger dans la doc > tester sur le tas
Même si l'approche empirique est très intéressante, me plonger dans la doc plutôt m'aurait évité de perdre inutilement du temps sur la touche finale.
Il y a encore quelques problèmes de responsive design que je n'ai aussi pas réussi à résoudre et je ne suis pas totalement satisfait du chargement (très, mais très lent) de l'arbre sur mobile. Mais si vous avez des suggestions, j'ai hâte de vous lire 😉 !